I led a major homepage redesign for Intuit’s Developer Portal (DevPortal) – a platform connecting developers to everything they need for daily development.
Challenge
Transform a complex developer platform into an intuitive, personalized workspace
Opportunities
This project demanded both a clear strategic vision and tactical design execution to boost personalization, feedback loops, and seamless navigation. Below is the journey—from uncovering pain points to delivering user-centered solutions.
Intuit DevX Team,
Design Manager
Natasha Girotra
Jun. 2022 - Aug. 2022
UX Research
Data Analysis
Co-working workshops
Data Visualization
Prototyping
100K+ Intuit Developers
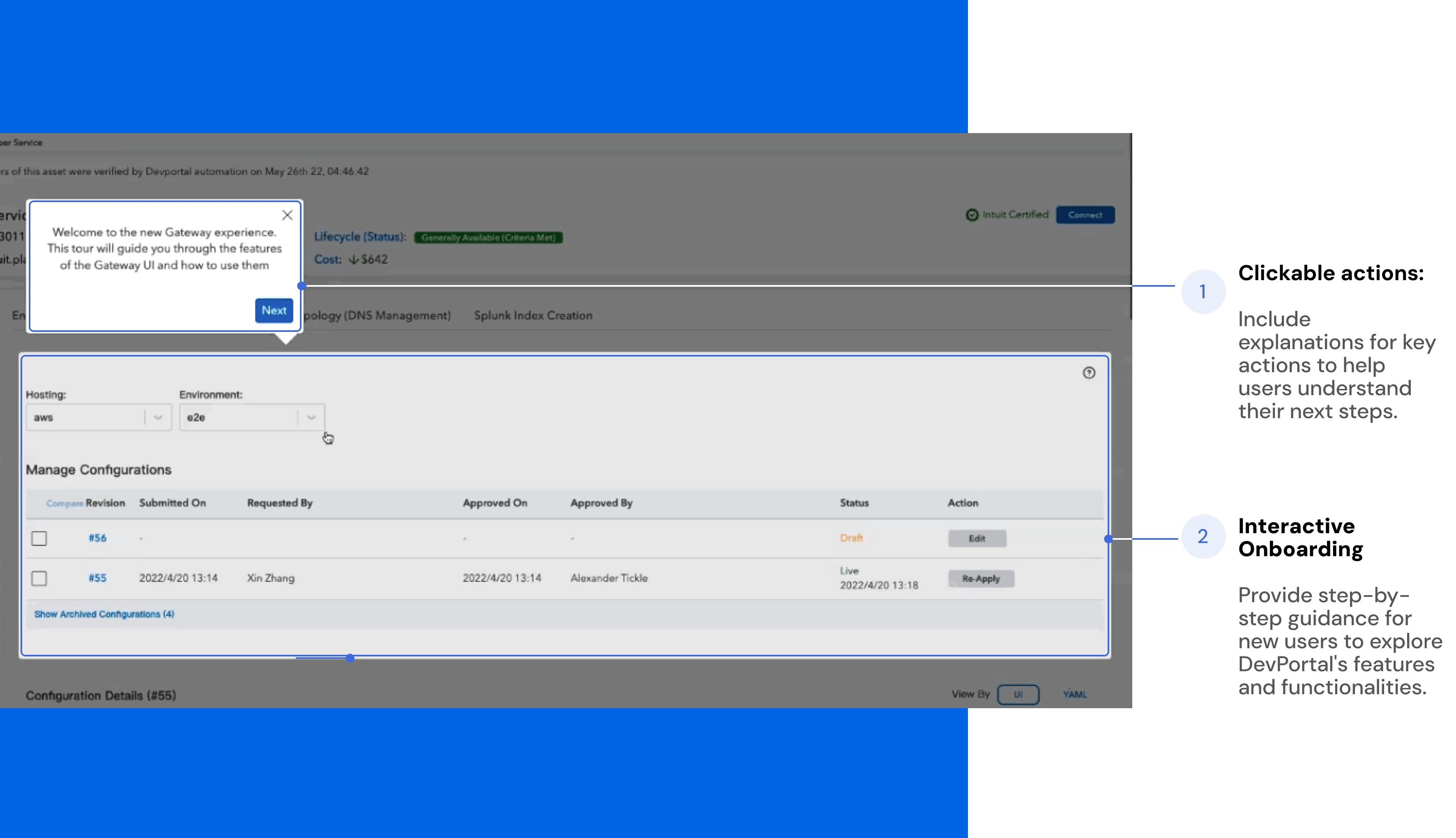
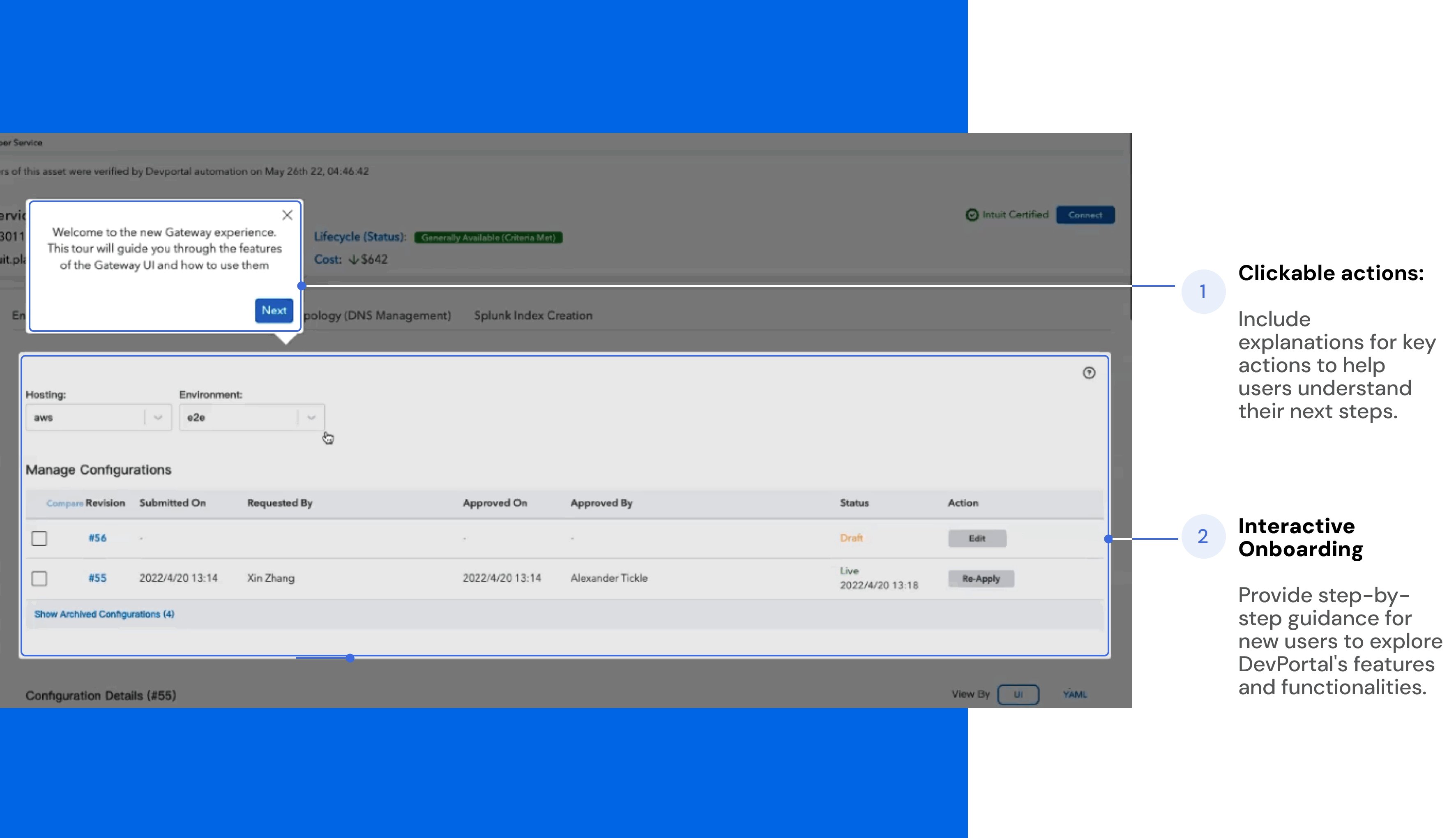
Design Preview:
Customizable Homepage
Tailored homepage designs adapt to user roles and project preferences, with a seamless feedback reporting system integrated and customized widgets for analytics.
What is Development Portal

An internal platform for Intuit developers to build with and build on
Where teams across Intuit can contribute using the Innersource model via APIs and UI plugins
Its core capabilities are built on the AppFabric ecosystem, Modern SaaS, AWS
Why HomePage matters?
Homepage is the entry point for all developer activity, linking their projects, assets, and tools
There is the urgent need to transform it into a highly adaptable and efficient space that aligns with diverse developer workflows.
Picture this: You're a new developer at Intuit. You need to set up a web plugin, manage AWS resources, and deploy services. There's a platform for all this – DevPortal. But there's a catch:
It takes several months to fully understand the system
Critical features are buried under multiple clicks
Every team uses it differently, but everyone sees the same interface
"I spend too much time switching between tools and searching for what I need. It shouldn't be this way."
—— Sam, Data Engineer, 2 years at Intuit
Background
Who are the users

Concepts & Definitions
🧱
Asset
A software tool or resource (like a building block).
Example: Think of an "asset" as a single LEGO piece. Each piece (like a web service or database) has a specific ID and purpose.
🏰
Project
A group of assets combined for a common goal, where team members can collaborate.
Example: Imagine a LEGO castle built by multiple people. Each person plays a role (builder, planner), and the castle is the "project".
📌
Paved Road
A guided, easy-to-use tool for creating or setting up assets, requiring no technical expertise.
Example: Like IKEA instructions for assembling furniture—clear steps to create a web plugin or mobile library without being an expert.
Problem Space
P1: Different users, same page

Users cannot easily customize or personalize their homepage despite having a "Preferences" feature.
Cannot add, delete, or reorganize cards like My Projects or My Favorites.
Cannot choose views/templates tailored to roles (like front-end developers)
P2: Long Feedback Loop

Users cannot provide feedback directly through the DevPortal platform.
Feedback must be reported via Slack channels (inconvenient and lack visibility).
Users cannot track the history or status of their feedback or suggestions, making communication fragmented and inefficient.
P3: Confusing path in finding asset

Users must navigate multiple layers to reach specific assets or sub-levels.
Have to click through multiple layers (My Projects → Project → Asset → Sub-page) to reach their desired destination
No search or filter function to quickly find projects or assets by name, type, or other criteria.
P4: Organizing sub-assets is difficult

Users cannot mark or bookmark specific sub-levels of assets they frequently use.
Users can only favorite entire projects or assets, not specific sub-pages like configurations or services.
No way to view the structure or hierarchy of an asset's sub-levels directly on the homepage.
P5: Switching platform (like Jira, Splunk) wastes time

Users cannot seamlessly access other critical platforms directly from DevPortal.
Must switch between tabs or bookmarks to use tools like Splunk, ArgoCD, or Figma.
Hinders workflow efficiency and collaboration, forcing users to navigate disjointed tools and disrupt their focus.
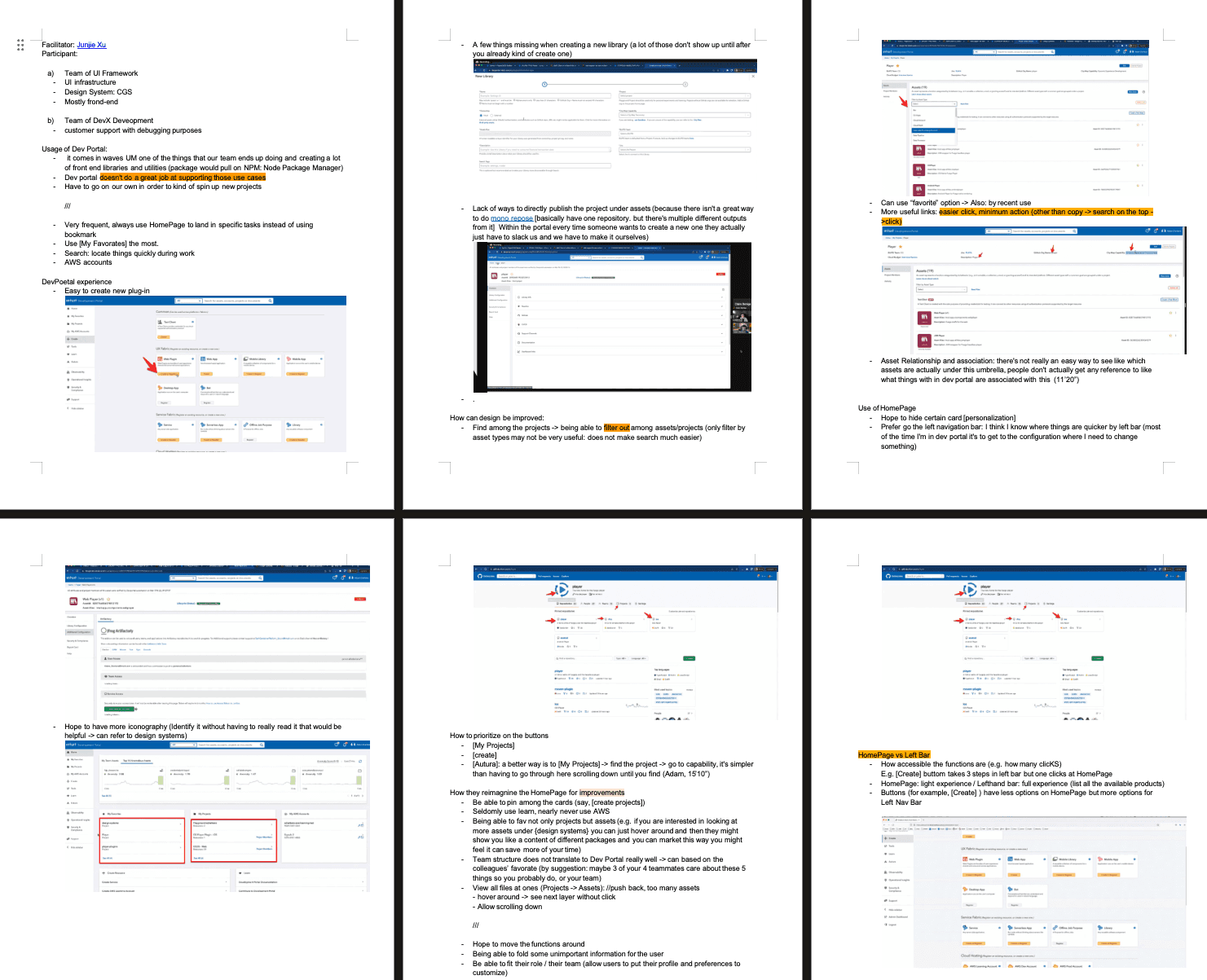
Interviews
To understand the challenges faced by developers, we conducted extensive interviews with engineers, data scientists, and PMs from two teams, with 13 people:
UI Framework Team:
Focused on creating front-end libraries and utilities.
DevX Development Team:
Responsible for customer support and debugging.

Feedback #1: Limited Visual Space and Irrelevant Cards

Users want their most important cards, like [My Projects] and [My Favorites], displayed in a larger, more prominent space with options to add, delete, or reorganize them.
Not Team spscific
Current [My Team Assets] does not reflect team-specific information or usage statistics.
Overlapping functions:
Create Resource card duplicates functionality already in the left navigation bar.
Feedback #2: Projects insights are not detailed

Users want more detailed and actionable information about their projects and assets displayed in the portal.
Missing mtrics
Operational metrics like performance, availability, and error rates are unavailable.
No recent changes
Recent updates or changes, whether made by themselves or teammates, are not easily accessible.
Feedback #3: Onboarding still cannot make [searching] easy

Users struggle to get started with DevPortal due to insufficient guidance in searching project/assets.
User Tips
Users seek guidance and tips for navigating assets on using DevPortal effectively for daily tasks
Learn from examples
Users also want examples or best practices for creating, finding and managing resources, and learn from proven workflows.

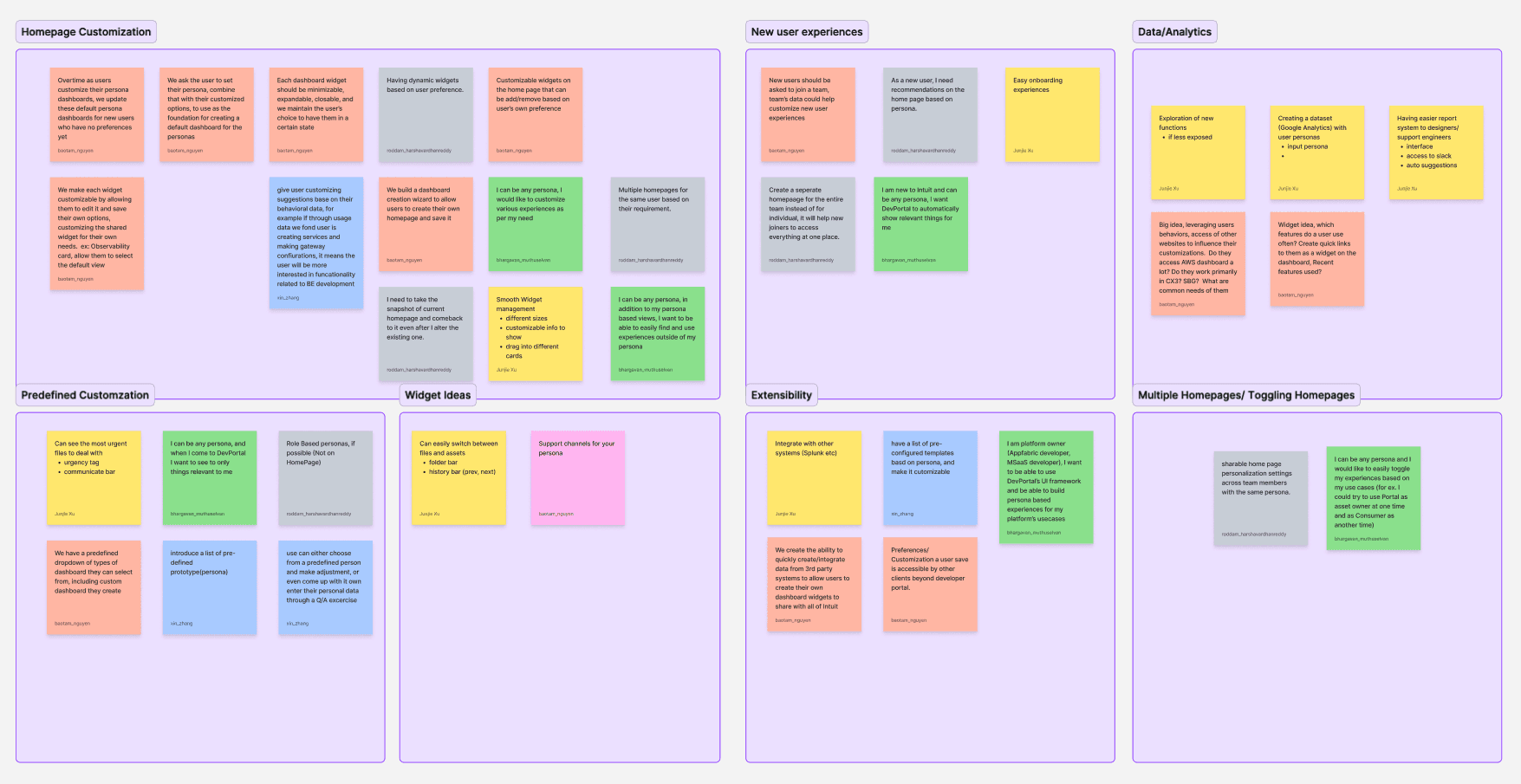
Based on the problem statements and user feedback, I hold a co-working session. we generated some design ideas that we think can improve the user experience of the homepage. And identify those functions by the effort required and impact that it might have. Here are the insights:
Based on the team evaluation between impact and effort, Here are the insights that we decided to focus on:
Personalization is at the core of user expectations, with a clear preference for dynamic and adjustable dashboards.
Easy access to analytics and user behavior insights will drive informed decision-making for customization.
Supporting extensibility with integrations and templates will expand the platform's usability across diverse use cases.
A seamless, role-based onboarding experience is crucial to engage new users effectively.
Final Solution
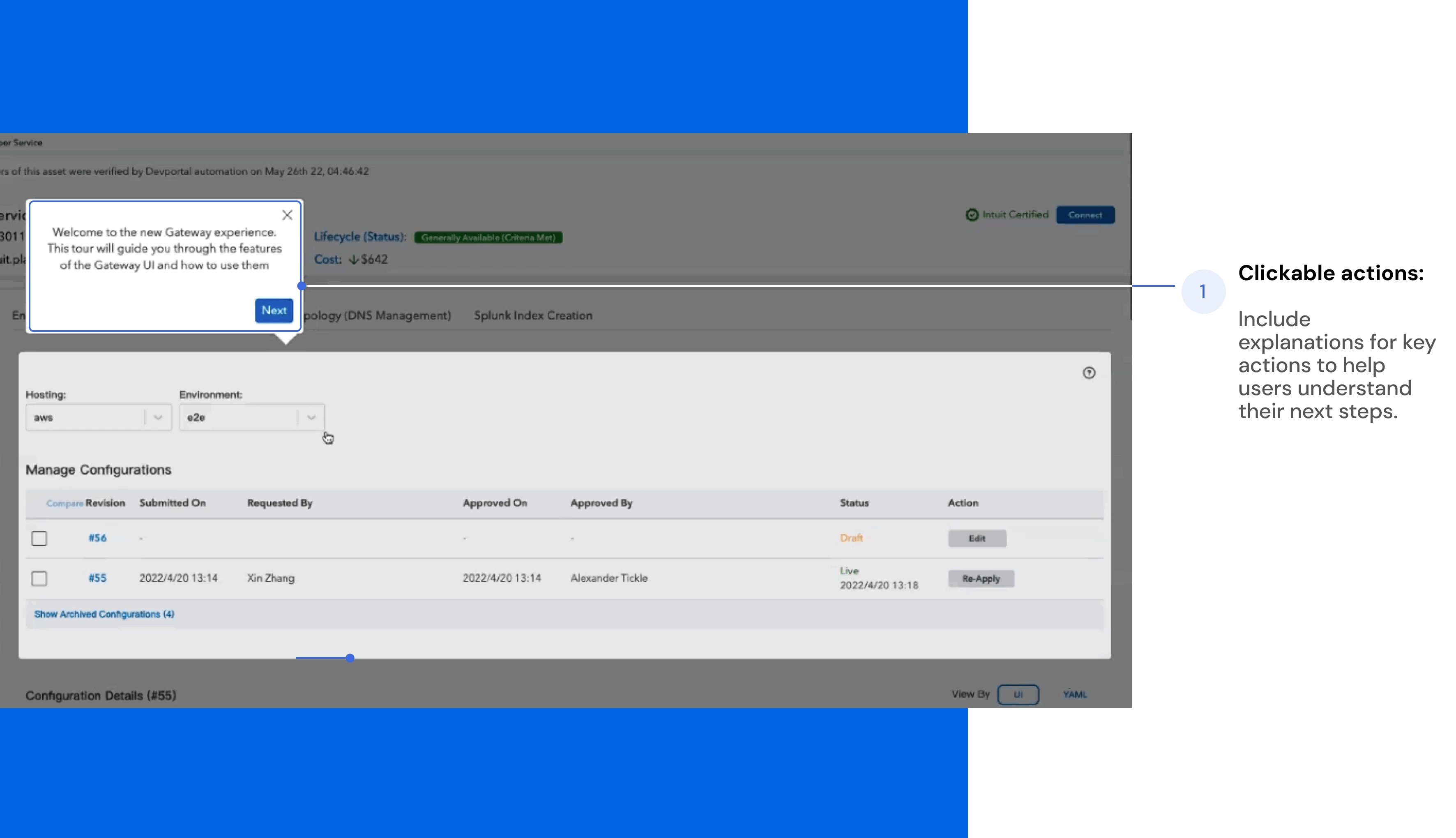
Design #1: Context-Aware Feedback System

The reporting system of chat box design introduces a seamless, context-aware feedback loop for users within DevPortal, solving the long-standing problem of inefficient feedback channels.
Imagine a user encountering a UI or technical issue while navigating the portal. Instead of switching to external tools like Slack, they can now:
Automatically capture the context: The system records a screenshot and asset ID of the current page, providing engineers with precise context
Categorize the feedback: Users submit their concerns, and the system automatically categorizes them into UI or technical issues, routing them to the appropriate team.
Track feedback status: Users can monitor the progress of their submissions, receiving updates on resolutions or further action.
Design #2: Customizable Views for Personalized Experiences

The homepage design introduces customizable views tailored to user roles and project preferences. This allows DevPort to adapt to user needs, reducing manual effort and enhancing relevance. For example:
A front-end developer view highlights web plugins, apps.
A data engineer view prioritizes AWS accounts, data pipelines, or ML models
Design #3: Universal Quick Search

The universal quick search design directly addresses users' challenges in accessing specific projects or assets without repetitive navigation. This feature allows users to:
Search from any interface: Users can locate assets, projects, or tools without returning to the homepage
Trigger via shortcut: The search bar can be accessed instantly using a simple keyboard command (e.g., Cmd + S)
Clear categorization: (e.g., "SLACK" for support, "NAVIGATION" for pages) ensures quick identification and action.
Design #4: Customized widgets for analytics

The aim is to provide seamless access to analytics and platforms directly within DevPortal, ensuring customization for users. Key features includes:
Centralized Analytics View: Users can view a card displaying their most frequently used analytics, such as Real-Time Analytics, Operational Insights,
Customizability: Users can add, delete, or reorganize analytics and platform cards to suit their workflow.
Seamless Integration: Clicking on any platform icon redirects users to the platform page without leaving DevPort, maintaining workflow efficiency.
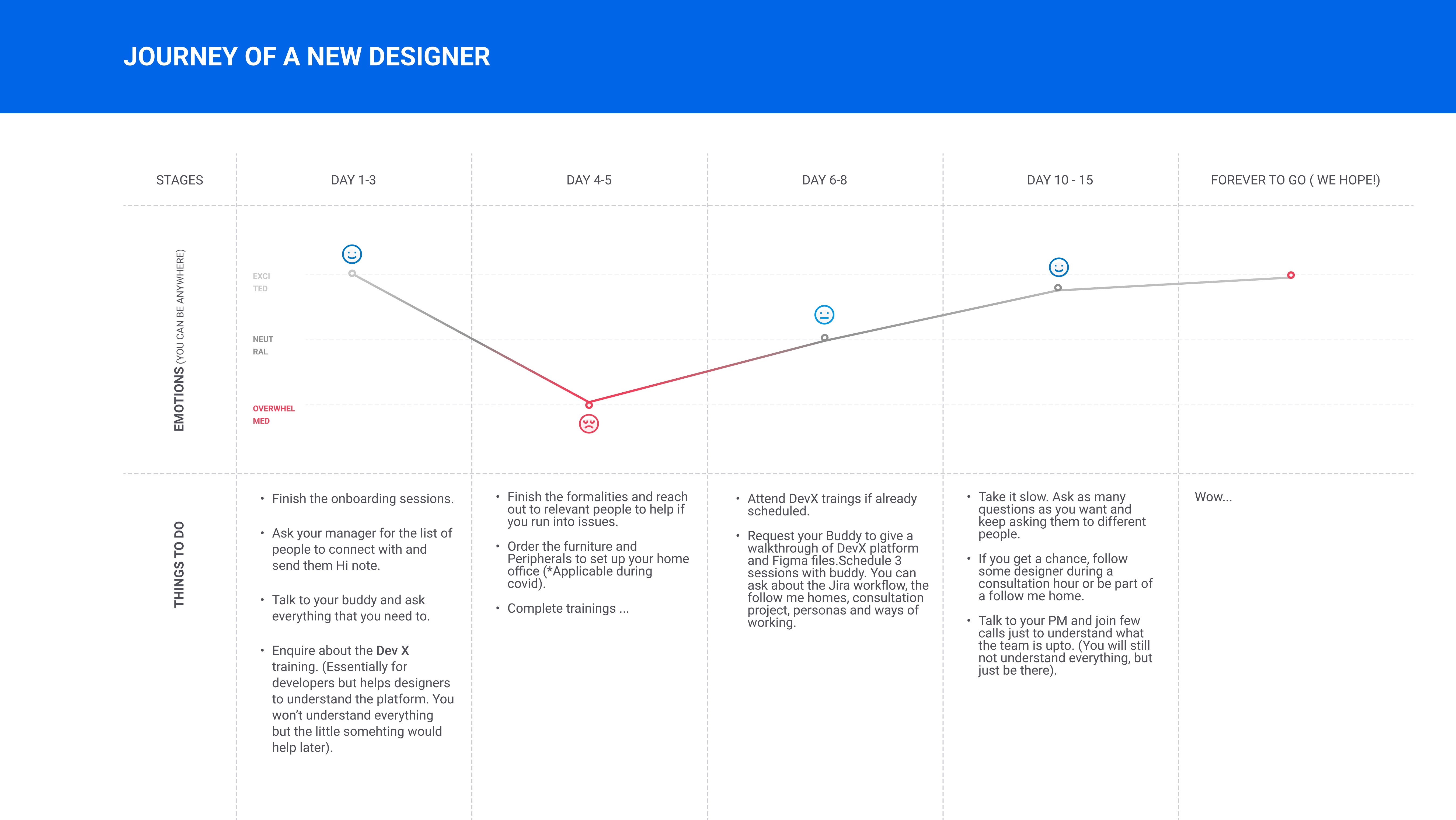
Learnings

I received lots of support and suggestions from the design team, so I hope to organize a document that helps new designers for onboarding.

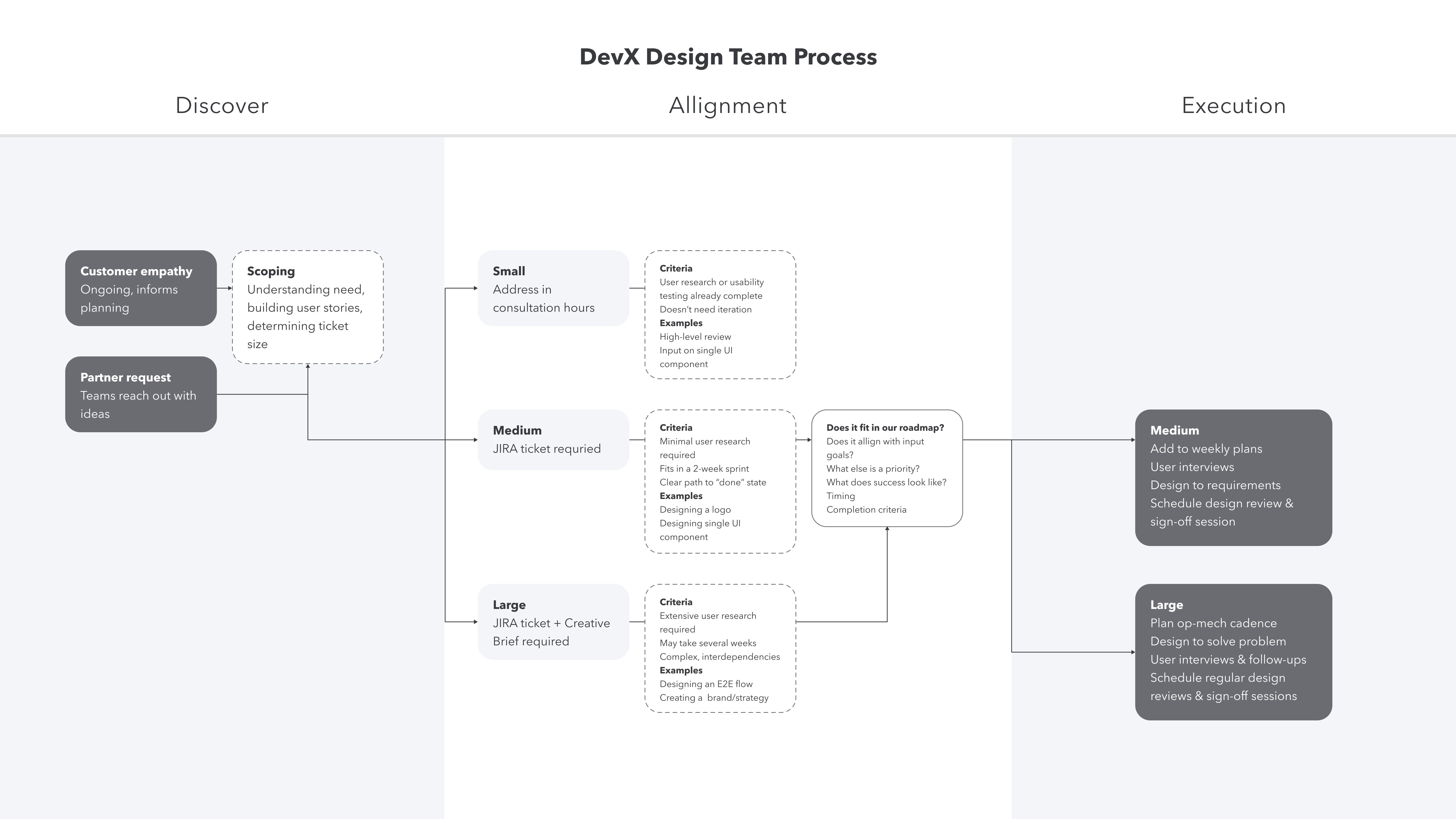
Collaboration process balances efficiency with customer focus, scaling design efforts to fit task complexity while maintaining alignment with user and business needs. Prioritization of tasks is the key, and helping to defining tasks by the size is a good approach:
Small tasks (e.g., UI tweaks) are addressed quickly through consultation.
Medium tasks (e.g., UI components) require structured plans, such as JIRA tickets and user interviews.
Large tasks (e.g., E2E flows) involve in-depth research, creative briefs, and cross-functional collaboration.

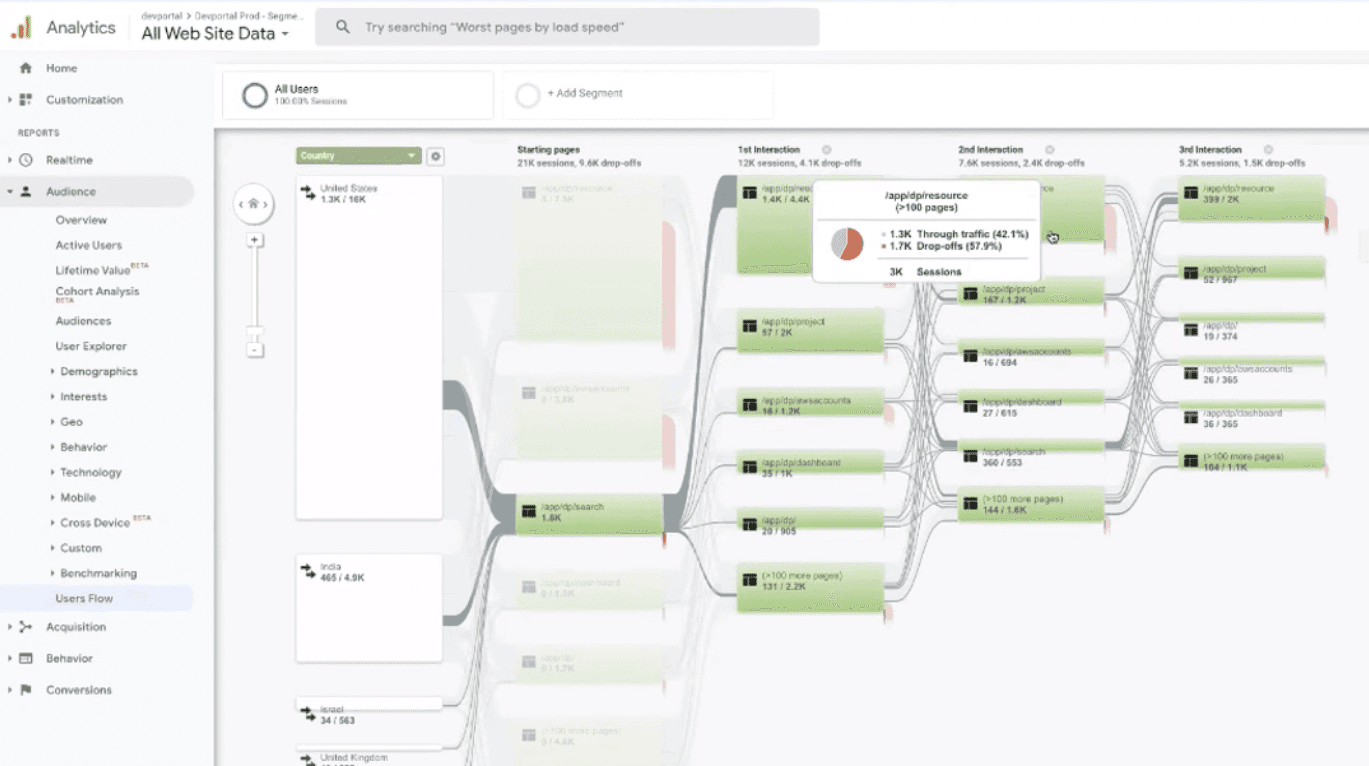
By leveraging analytics, the team can make user-centric, data-driven enhancements to improve navigation and engagement on the platform.
User behavior analysis: Visualizing the User Flow reveals how users navigate through the platform, including key entry points and drop-off rates.
Targeted Optimizations: Through traffic (42.1%) highlights successful user journeys that can be replicated or enhanced.
Collaboration with Engineering: Aligning analytics insights with development efforts drives data-informed design decisions.


